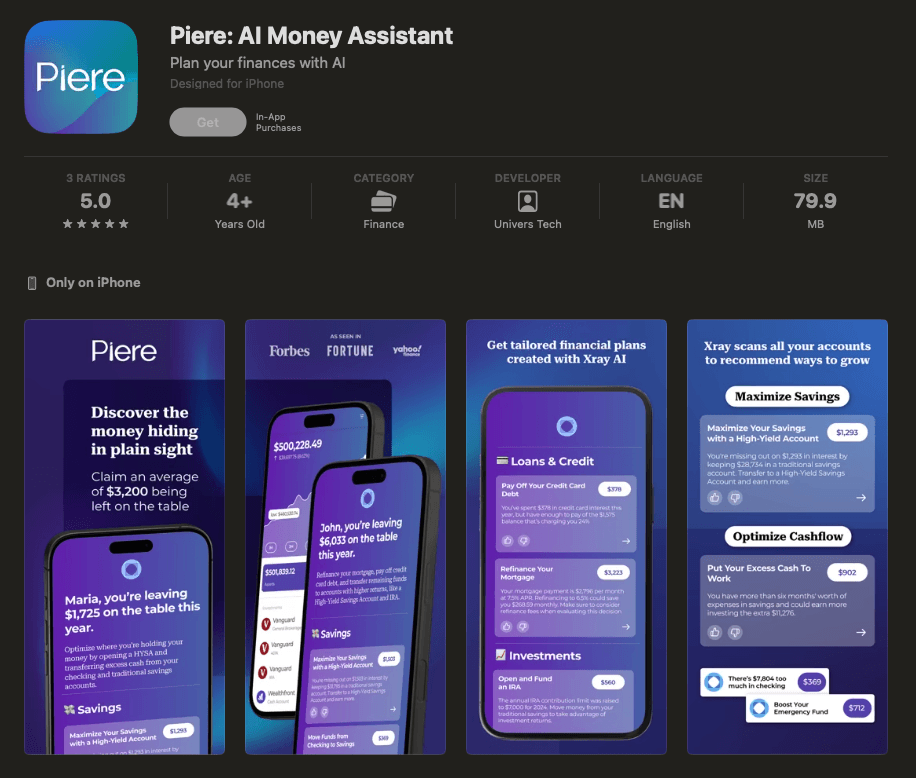
Piere
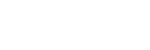
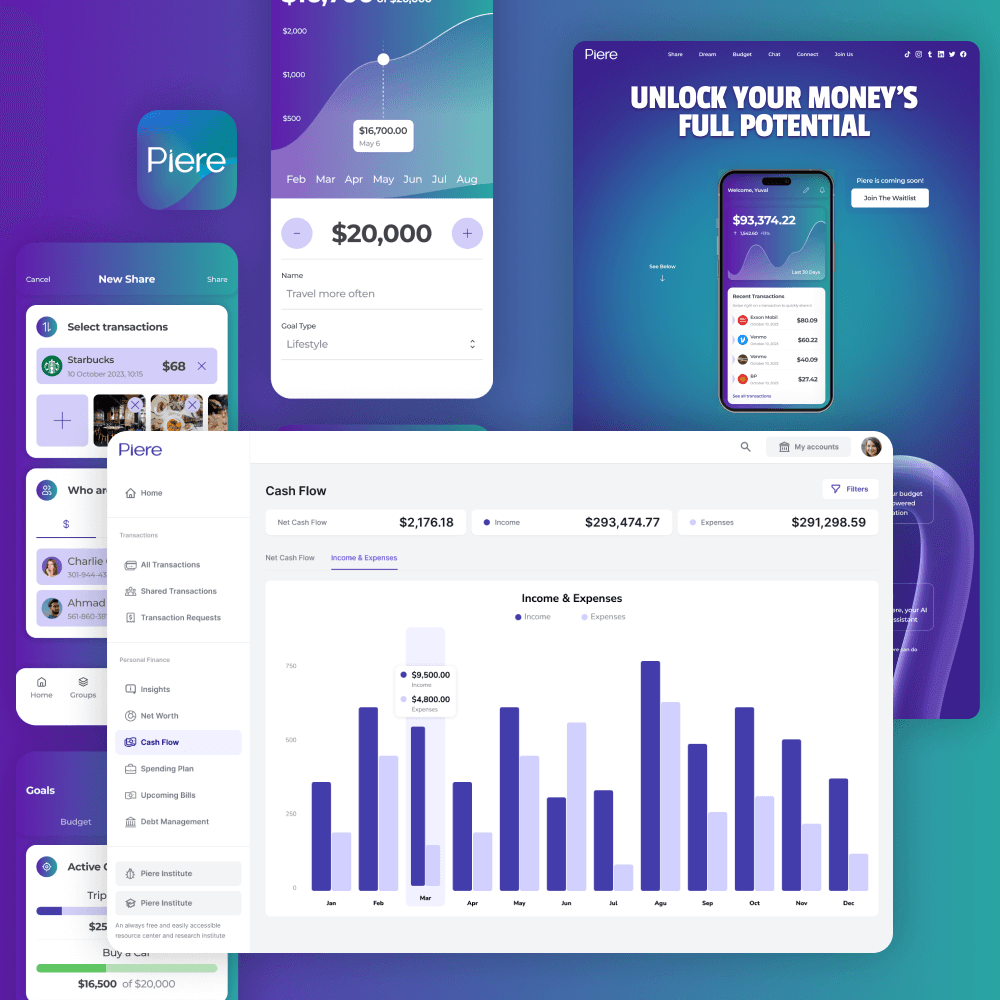
Financial management app for young adults that simplifies the process of splitting shared expenses and managing budgets.
Details
Company
Univers Tech
Industry
Financial
Timeline
11 months
What i did
I conducted user research to gather insights for the app's features and designed smooth user flows for a seamless experience. I created detailed UI designs with a consistent style and worked closely with developers to make sure the designs were implemented correctly. I also built a design system to keep the app consistent and scalable.
My Role
Product Designer
Piere
Financial management app for young adults that simplifies the process of splitting shared expenses and managing budgets.
Details
Company
Univers Tech
Industry
Financial
Timeline
11 months
What i did
I conducted user research to gather insights for the app's features and designed smooth user flows for a seamless experience. I created detailed UI designs with a consistent style and worked closely with developers to make sure the designs were implemented correctly. I also built a design system to keep the app consistent and scalable.
My Role
Product Designer
Piere
Financial management app for young adults that simplifies the process of splitting shared expenses and managing budgets.
Details
Company
Univers Tech
Industry
Financial
Timeline
11 months
What i did
I conducted user research to gather insights for the app's features and designed smooth user flows for a seamless experience. I created detailed UI designs with a consistent style and worked closely with developers to make sure the designs were implemented correctly. I also built a design system to keep the app consistent and scalable.
My Role
Product Designer

Problem
Managing shared expenses has always been a significant pain point for younger adults, particularly in group settings such as dining out or traveling. Existing financial tools fail to address the complexities of dividing expenses, especially when multiple payment methods are involved or when users need detailed transparency. This often leads to confusion, errors, and dissatisfaction among group members.
Problem
Managing shared expenses has always been a significant pain point for younger adults, particularly in group settings such as dining out or traveling. Existing financial tools fail to address the complexities of dividing expenses, especially when multiple payment methods are involved or when users need detailed transparency. This often leads to confusion, errors, and dissatisfaction among group members.


Design Process
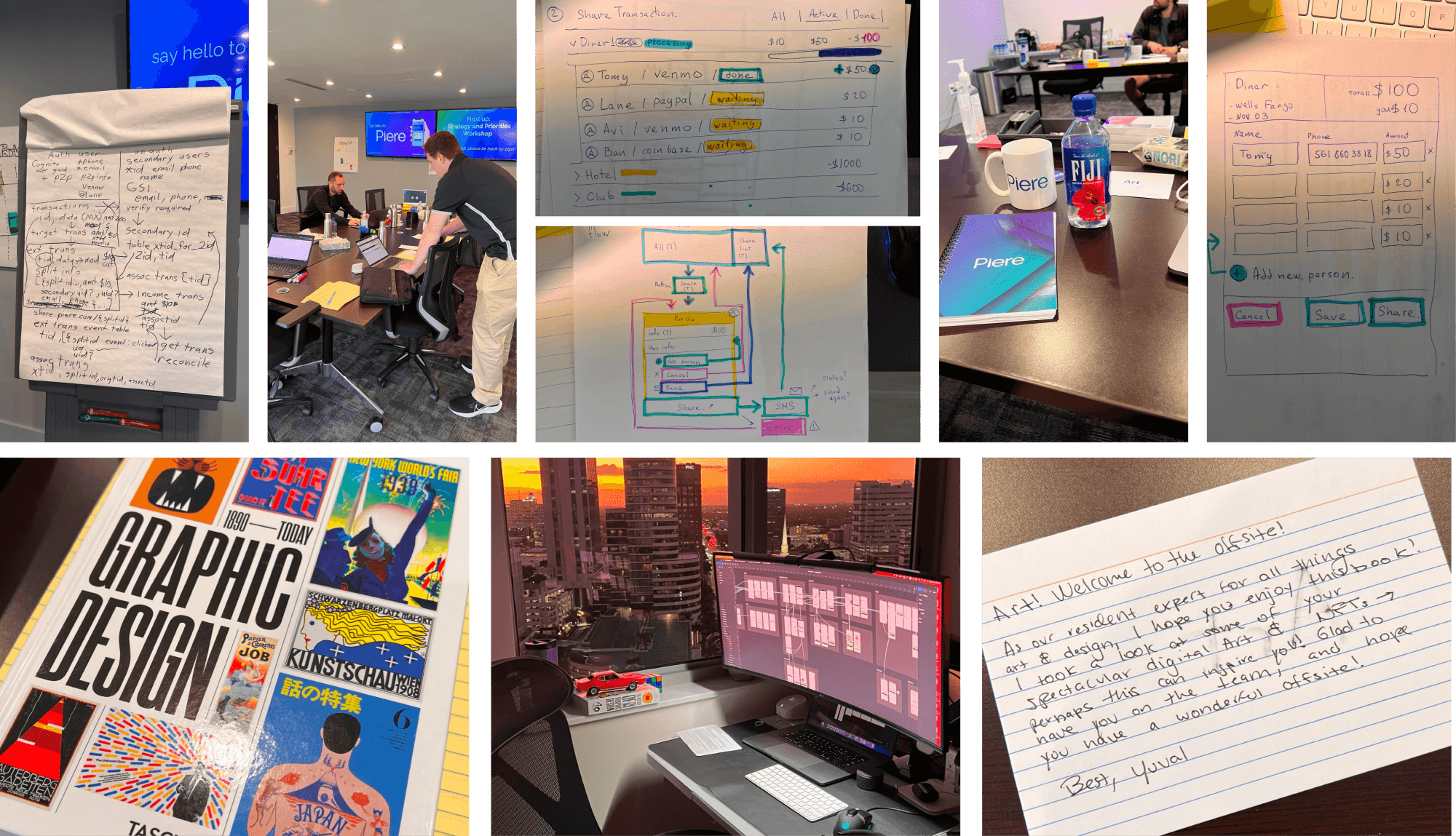
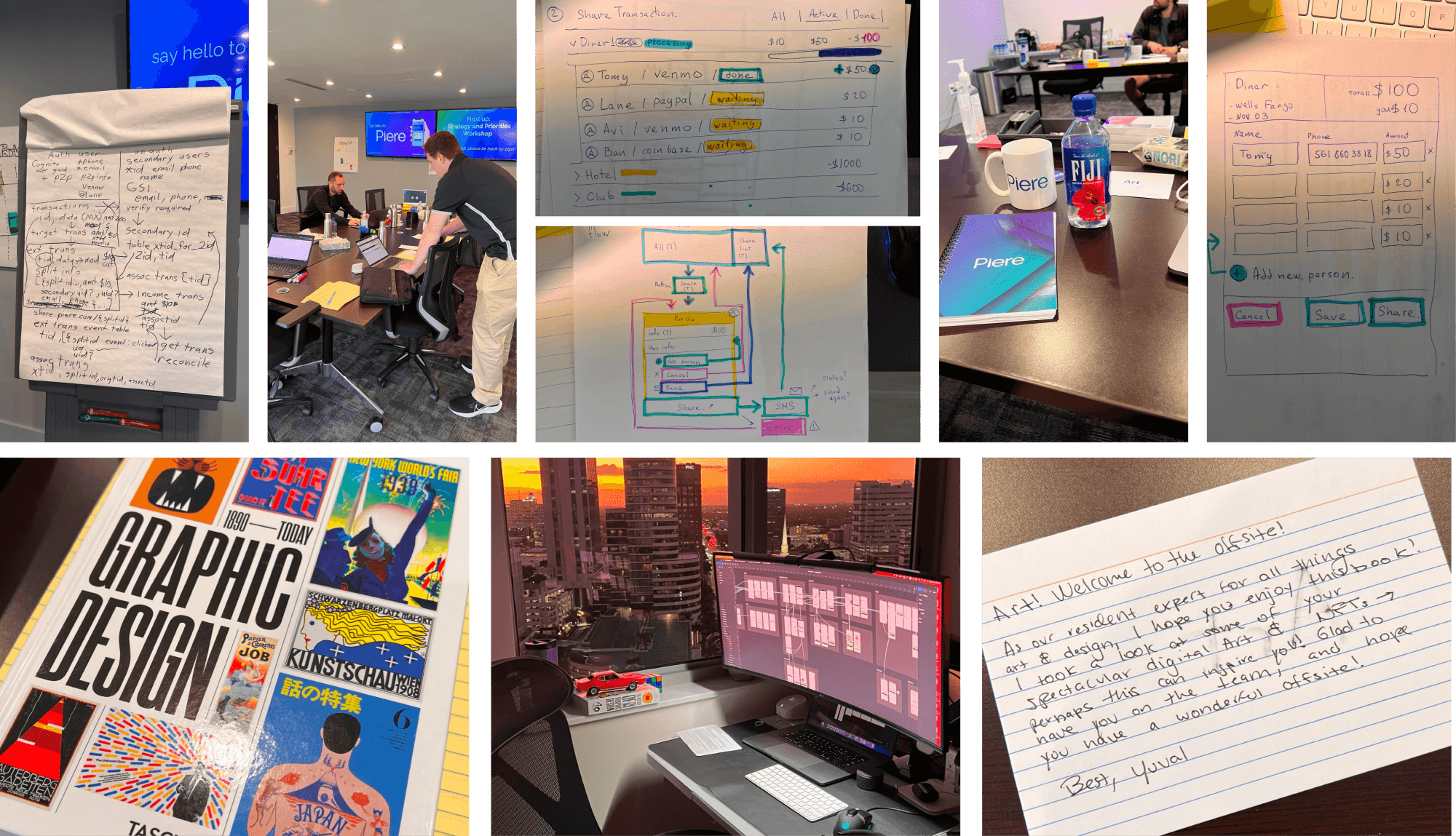
To address this issue, we conducted a thorough research-driven design process:
Design Process
To address this issue, we conducted a thorough research-driven design process:
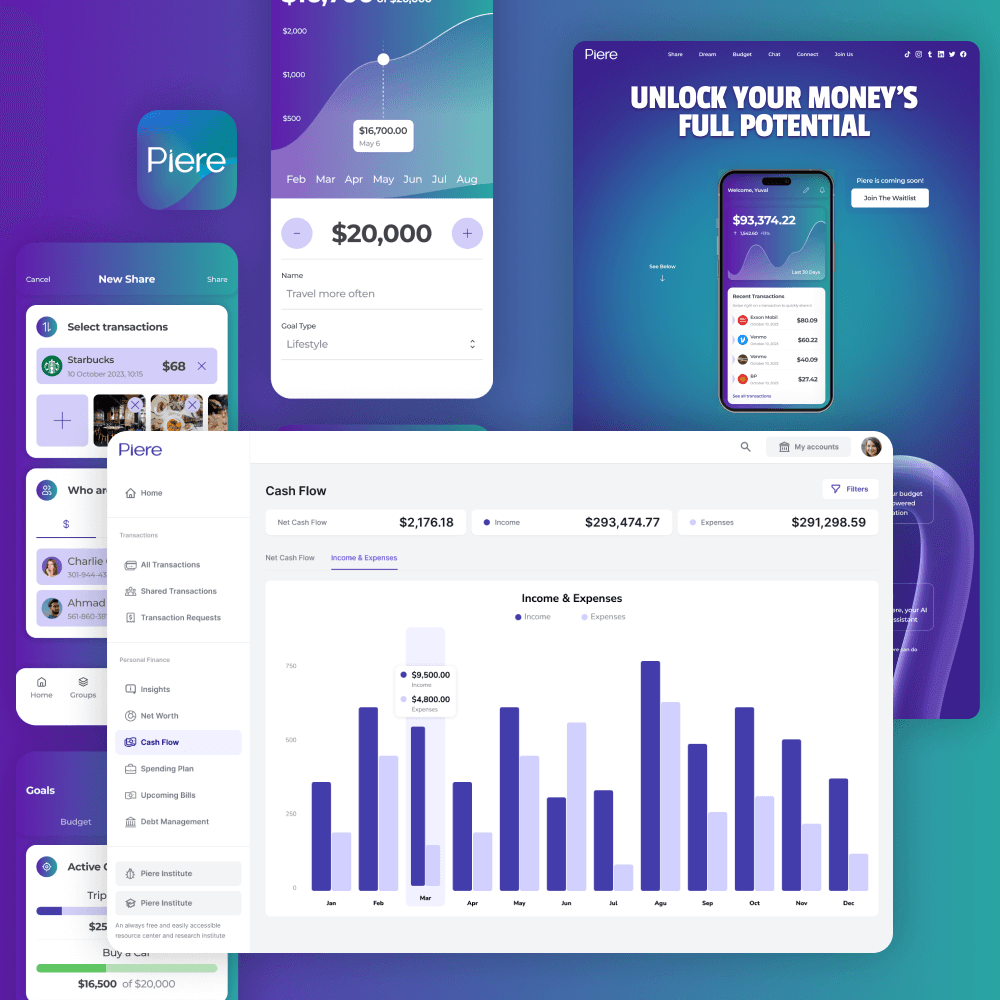
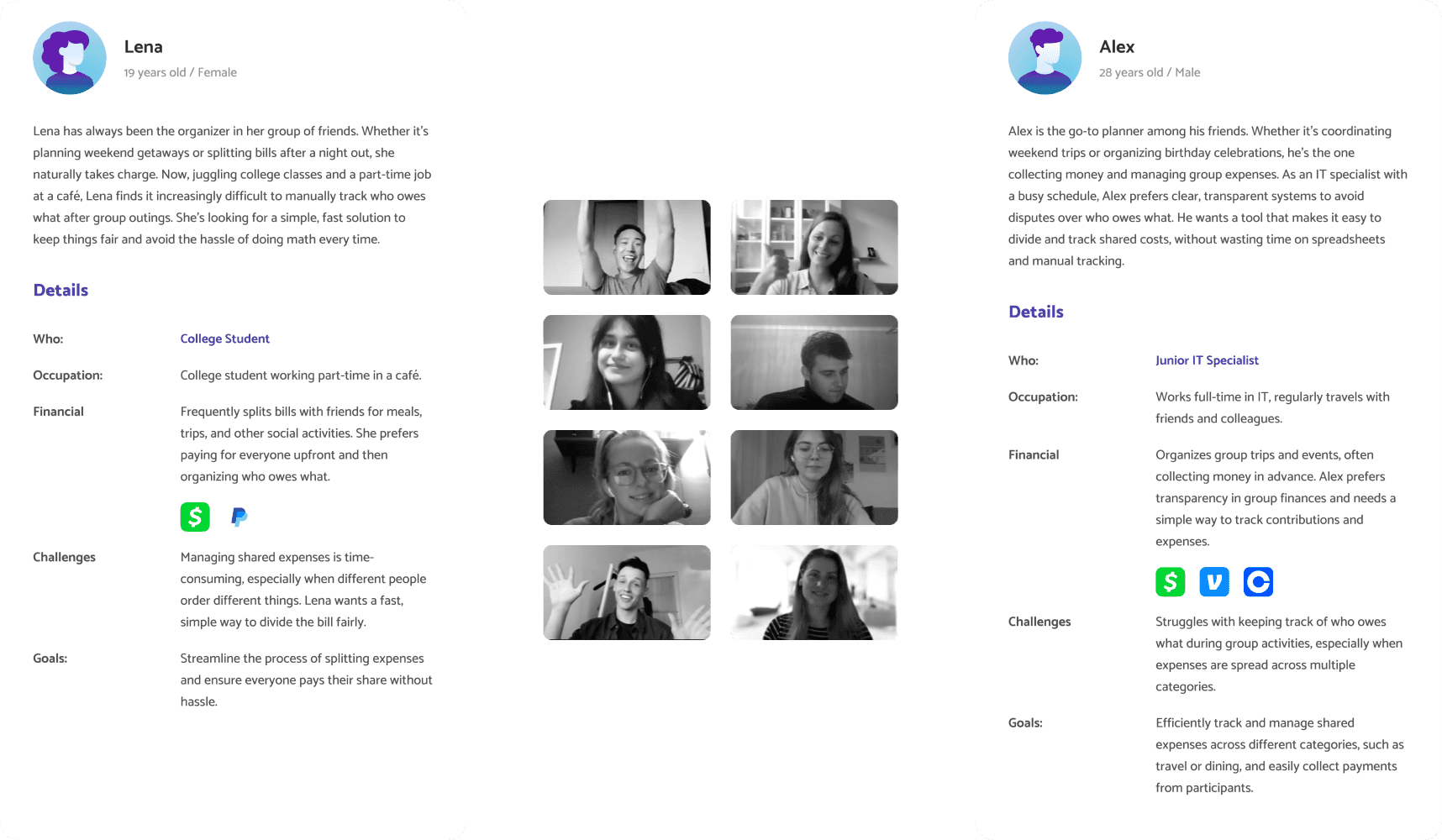
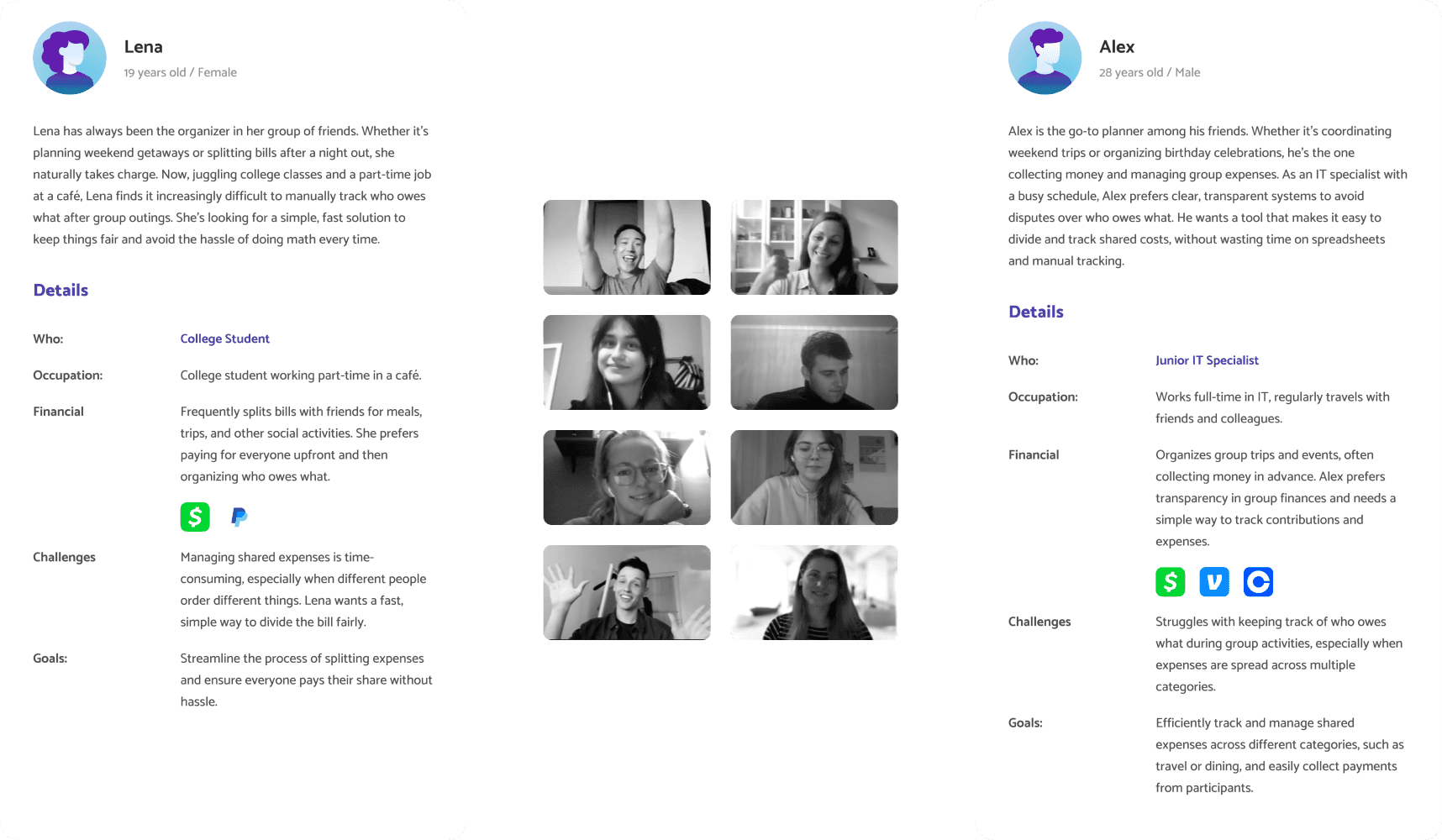
Research
We spoke with 25 users from universities in Florida and New York to understand their financial challenges.
Research
We spoke with 25 users from universities in Florida and New York to understand their financial challenges.




Performed qualitative interviews to gather in-depth insights into pain points, such as receipt sharing, uneven payments, and the need for fairness.
Performed qualitative interviews to gather in-depth insights into pain points, such as receipt sharing, uneven payments, and the need for fairness.
Performed qualitative interviews to gather in-depth insights into pain points, such as receipt sharing, uneven payments, and the need for fairness.
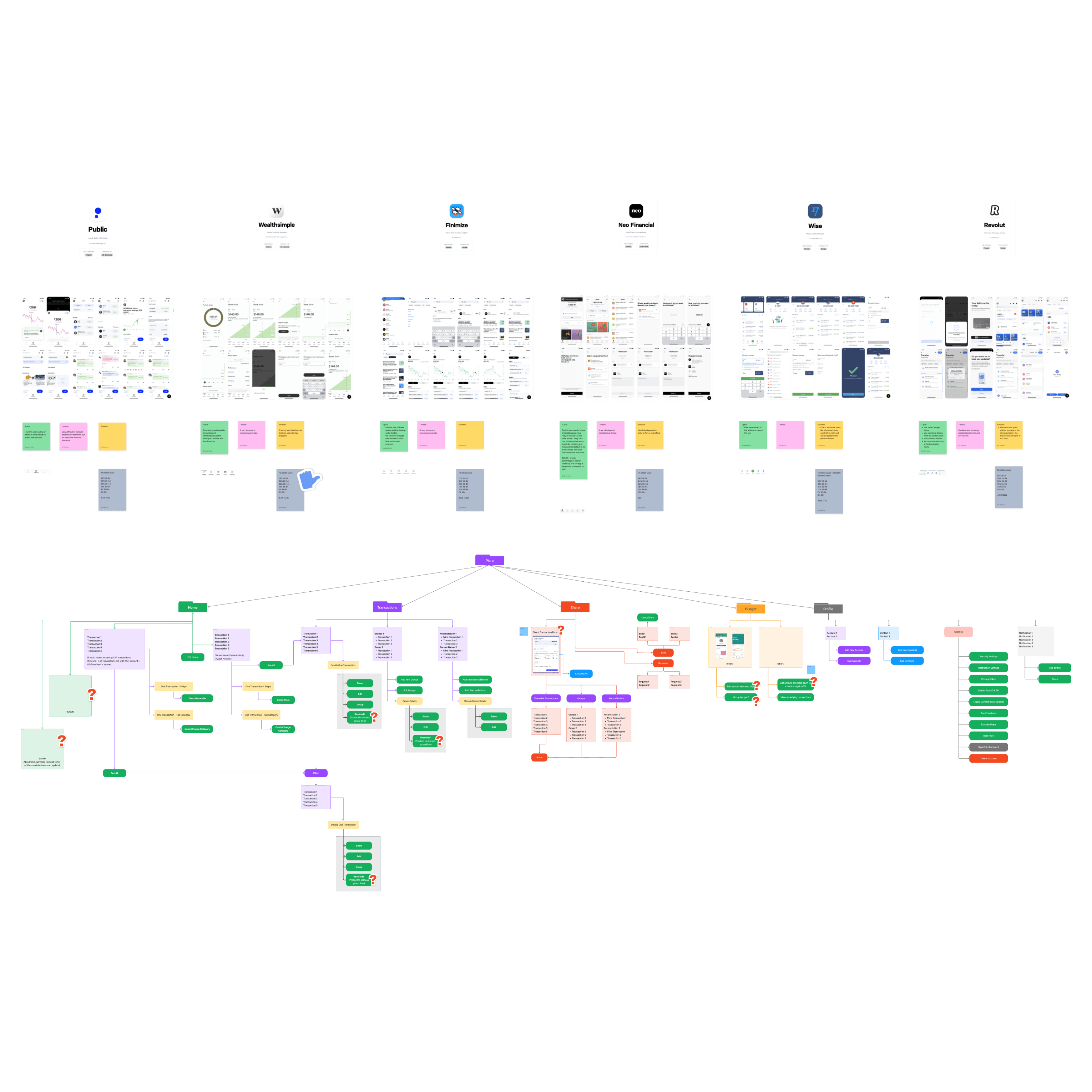
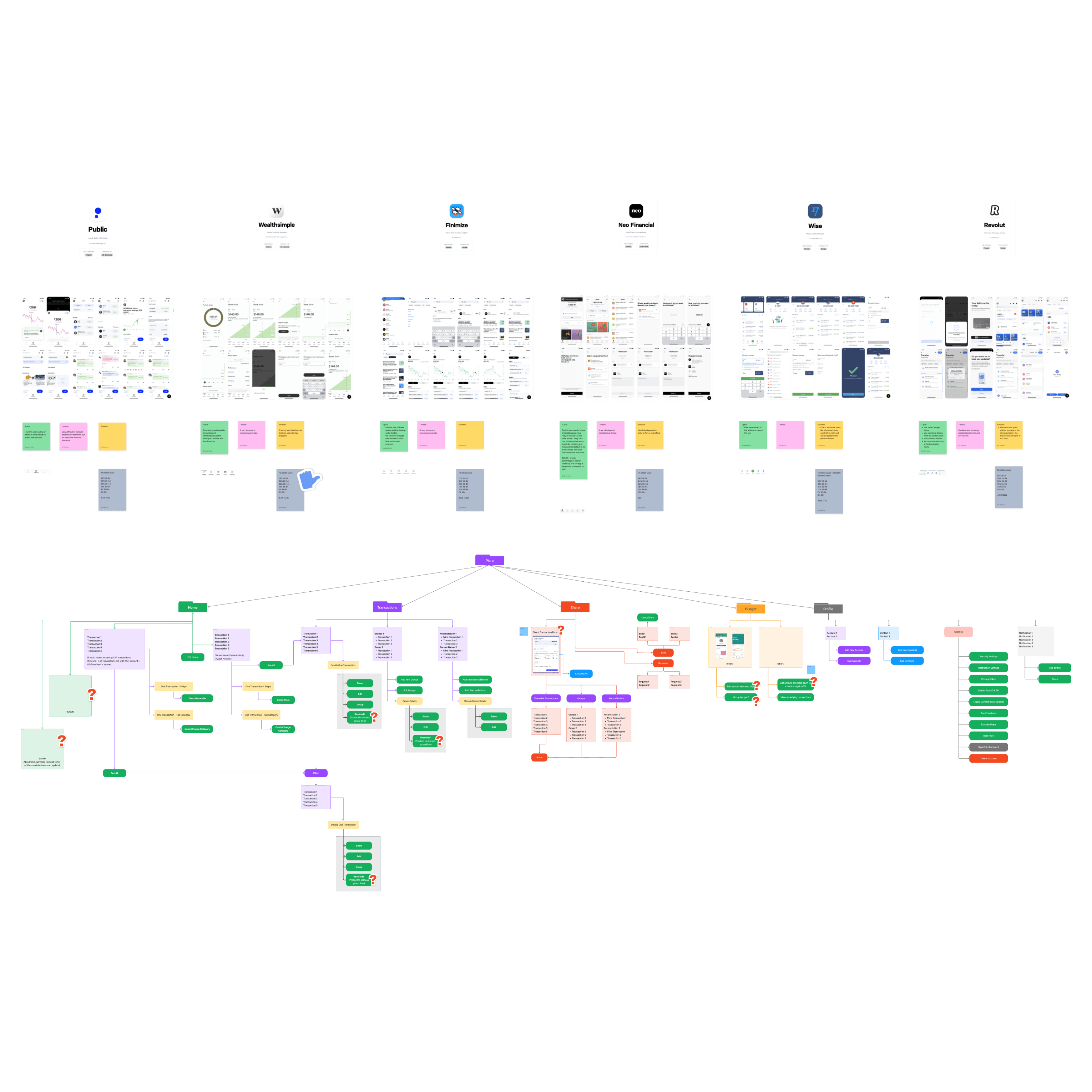
Competitor analysis of apps like Venmo, CashApp, and Mint to identify gaps and opportunities.
Competitor analysis of apps like Venmo, CashApp, and Mint to identify gaps and opportunities.
Competitor analysis of apps like Venmo, CashApp, and Mint to identify gaps and opportunities.


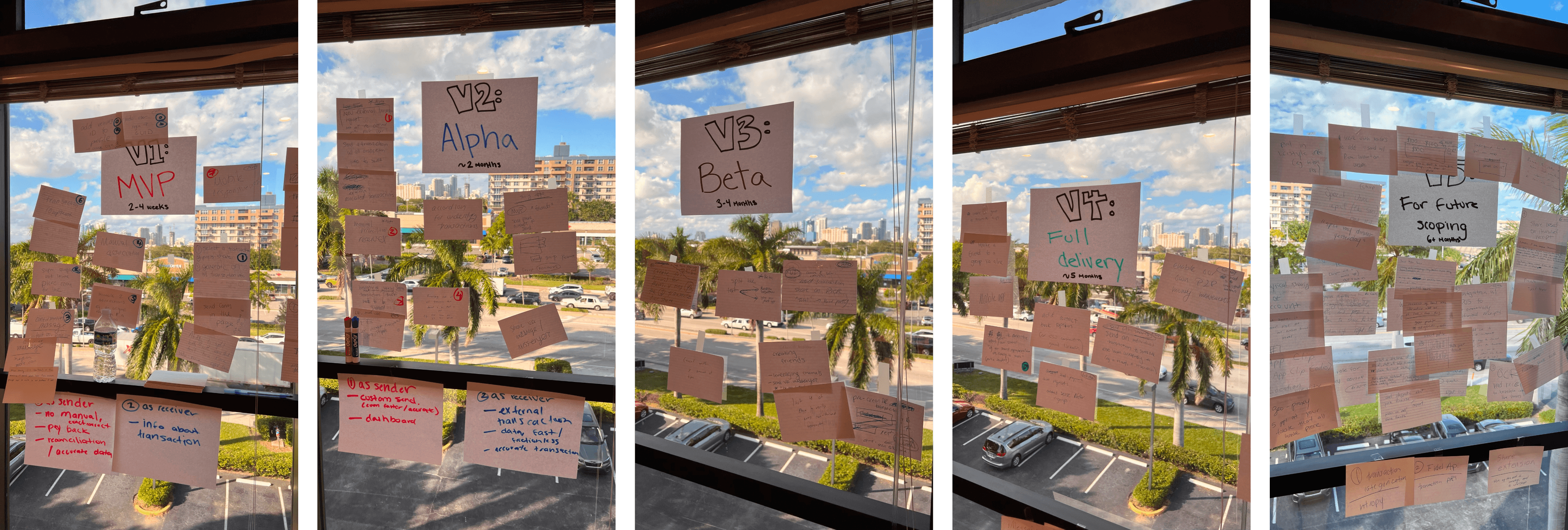
Ideation
Brainstormed unique solutions, focusing on features like detailed receipt sharing, automated AI calculations, and group pooling mechanisms.
Ideation
Brainstormed unique solutions, focusing on features like detailed receipt sharing, automated AI calculations, and group pooling mechanisms.
Ideation
Brainstormed unique solutions, focusing on features like detailed receipt sharing, automated AI calculations, and group pooling mechanisms.
Sketched low-fidelity wireframes to explore potential flows and gathered feedback from focus groups.
Sketched low-fidelity wireframes to explore potential flows and gathered feedback from focus groups.
Sketched low-fidelity wireframes to explore potential flows and gathered feedback from focus groups.


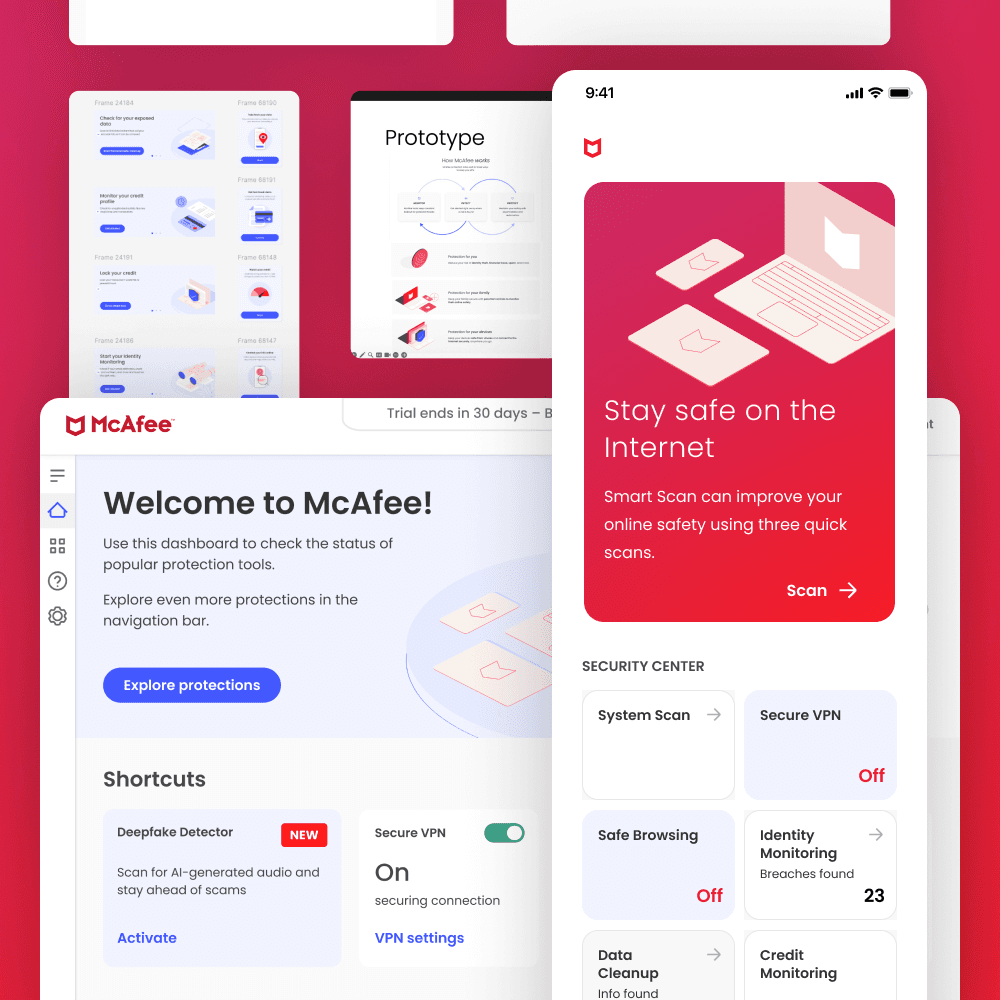
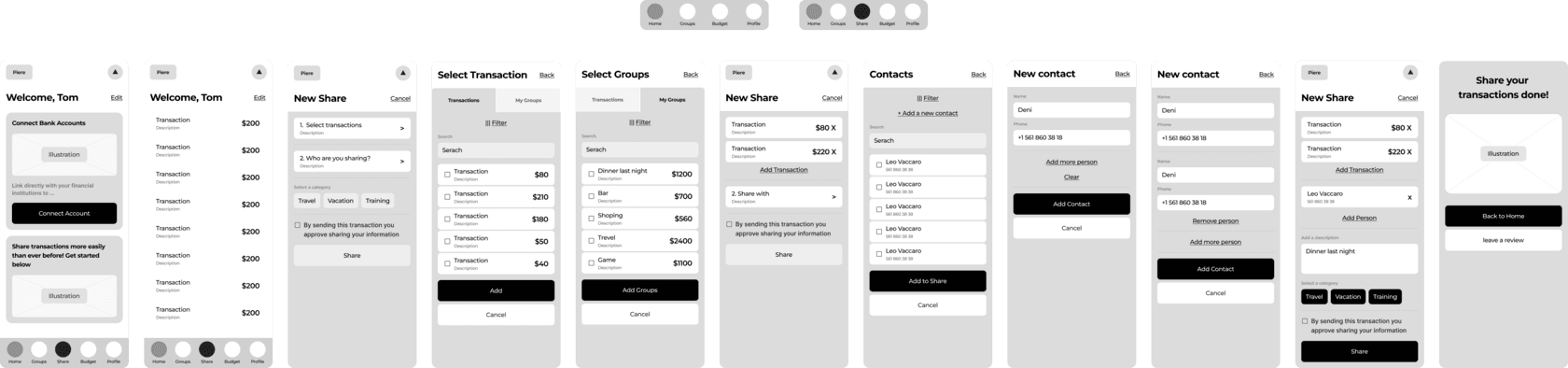
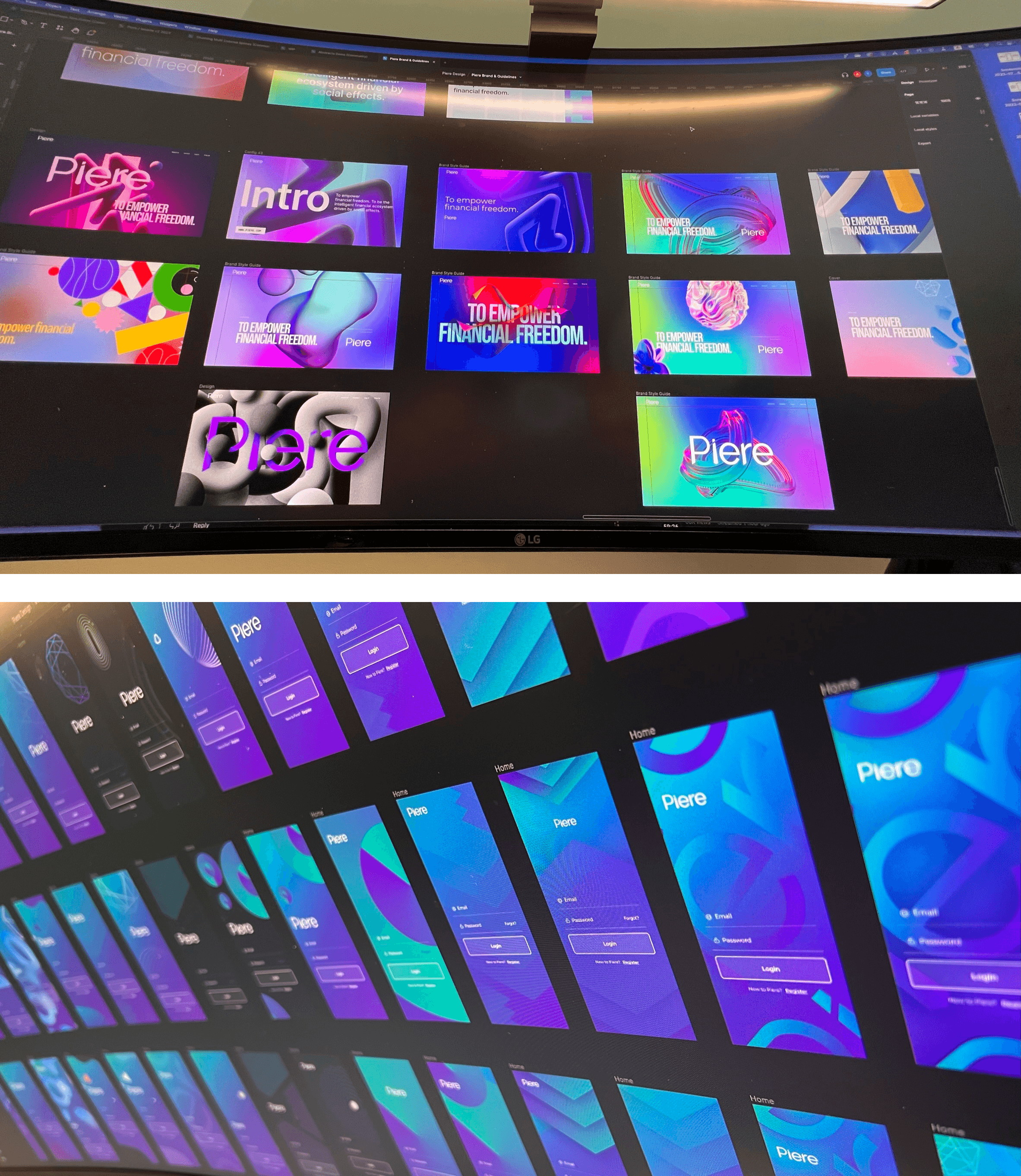
Prototyping
Developed low- and high-fidelity prototypes in Figma, iterating based on user feedback from usability tests. Initial tests revealed challenges with navigation, which were resolved in subsequent versions.
Prototyping
Developed low- and high-fidelity prototypes in Figma, iterating based on user feedback from usability tests. Initial tests revealed challenges with navigation, which were resolved in subsequent versions.
Prototyping
Developed low- and high-fidelity prototypes in Figma, iterating based on user feedback from usability tests. Initial tests revealed challenges with navigation, which were resolved in subsequent versions.

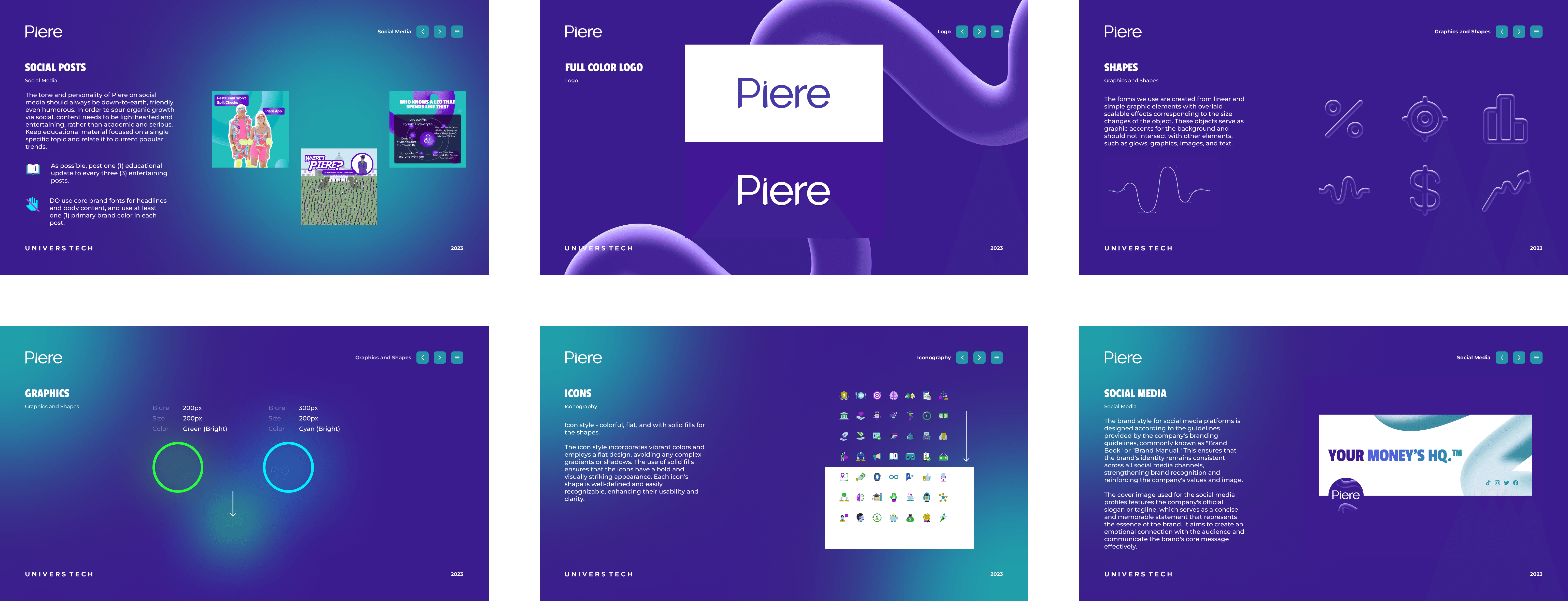
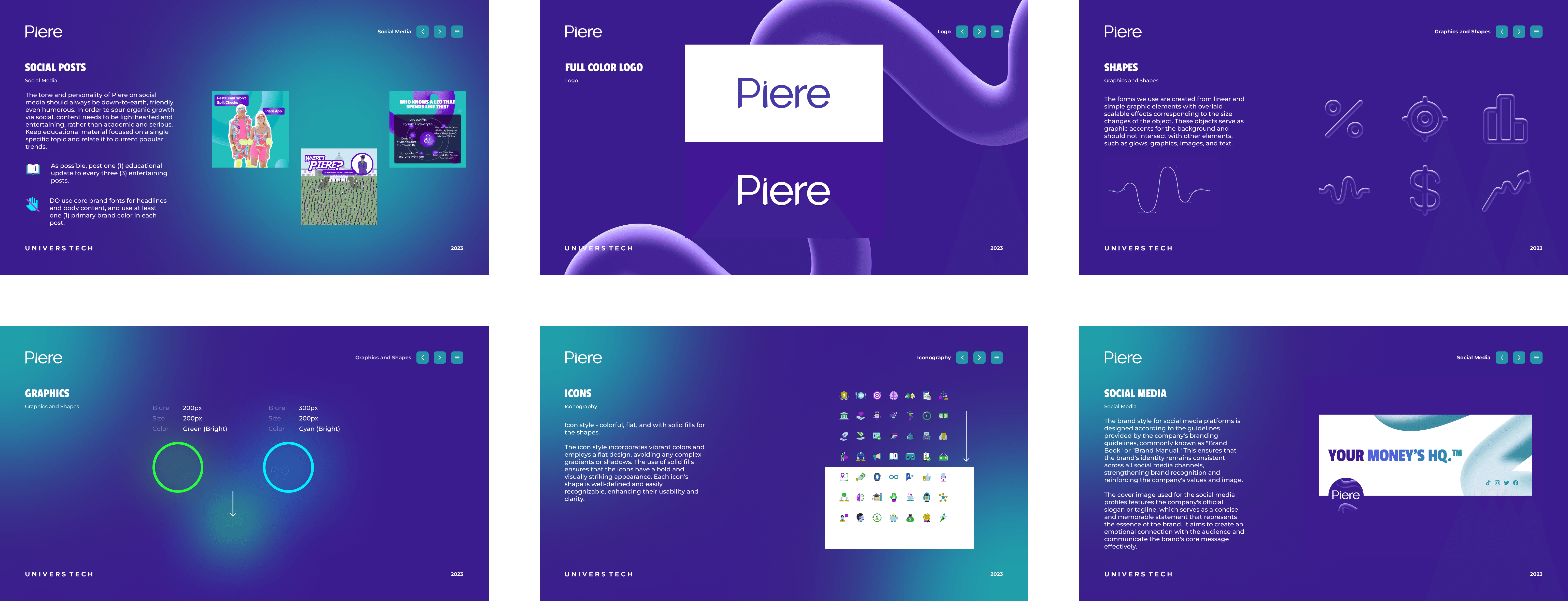
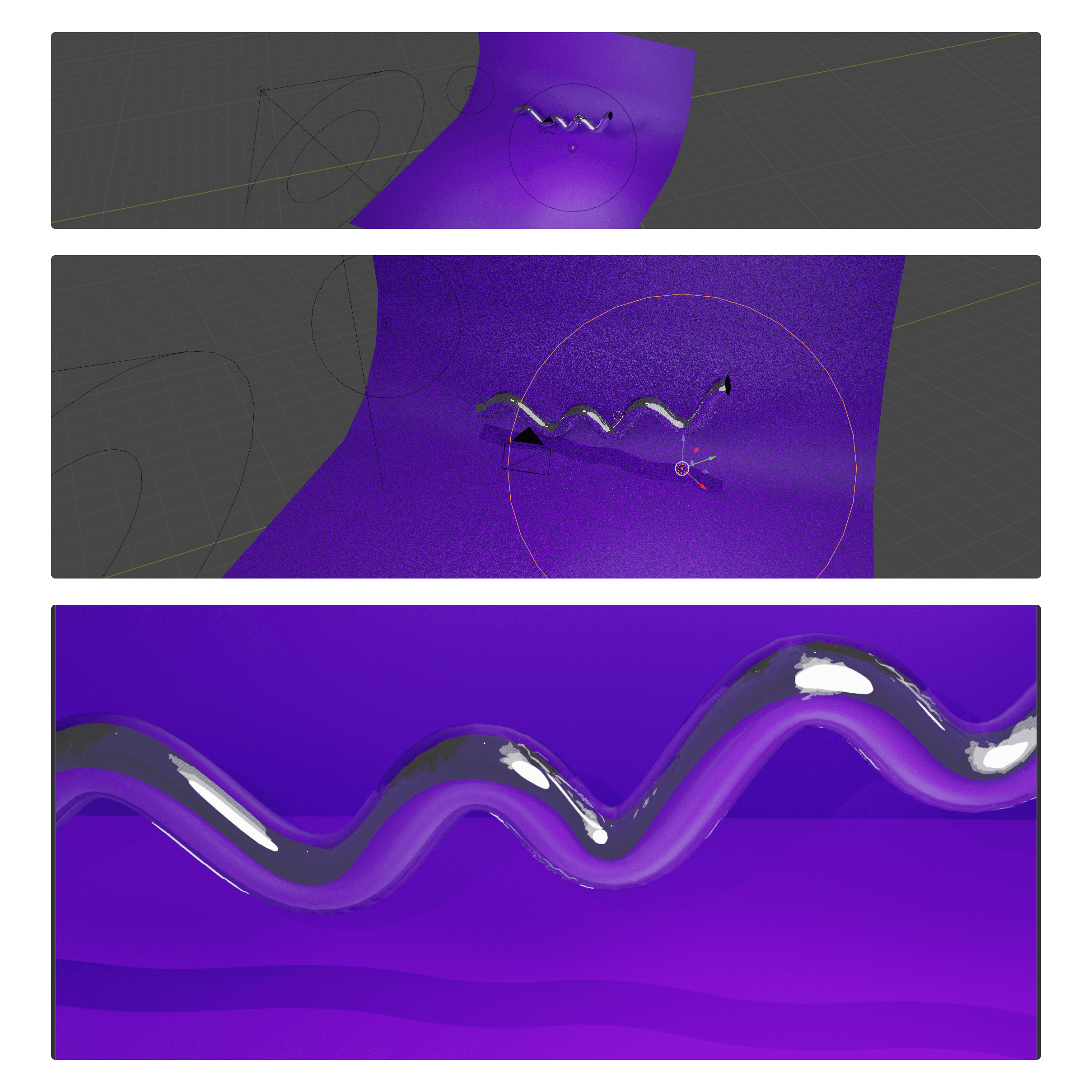
Designed a bold visual identity using a purple gradient for the app, combined with the Montserrat font, to appeal to a youthful demographic while ensuring clarity and modernity.
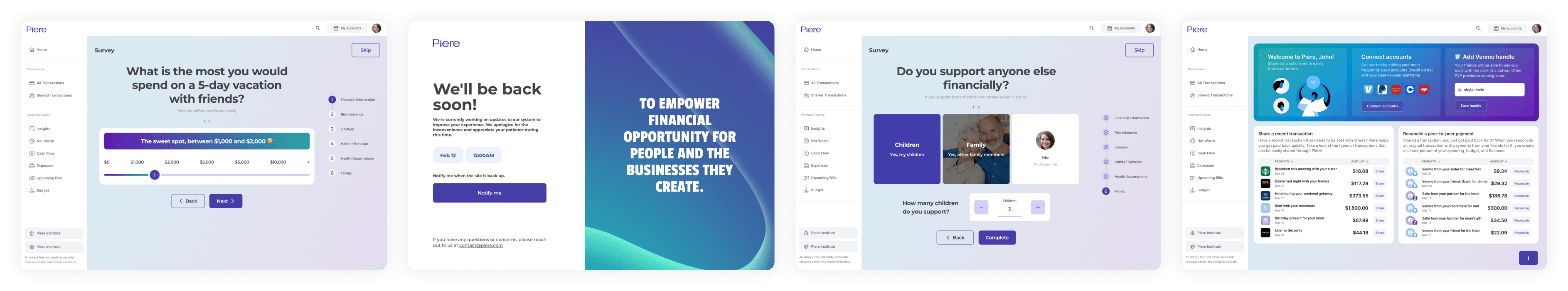
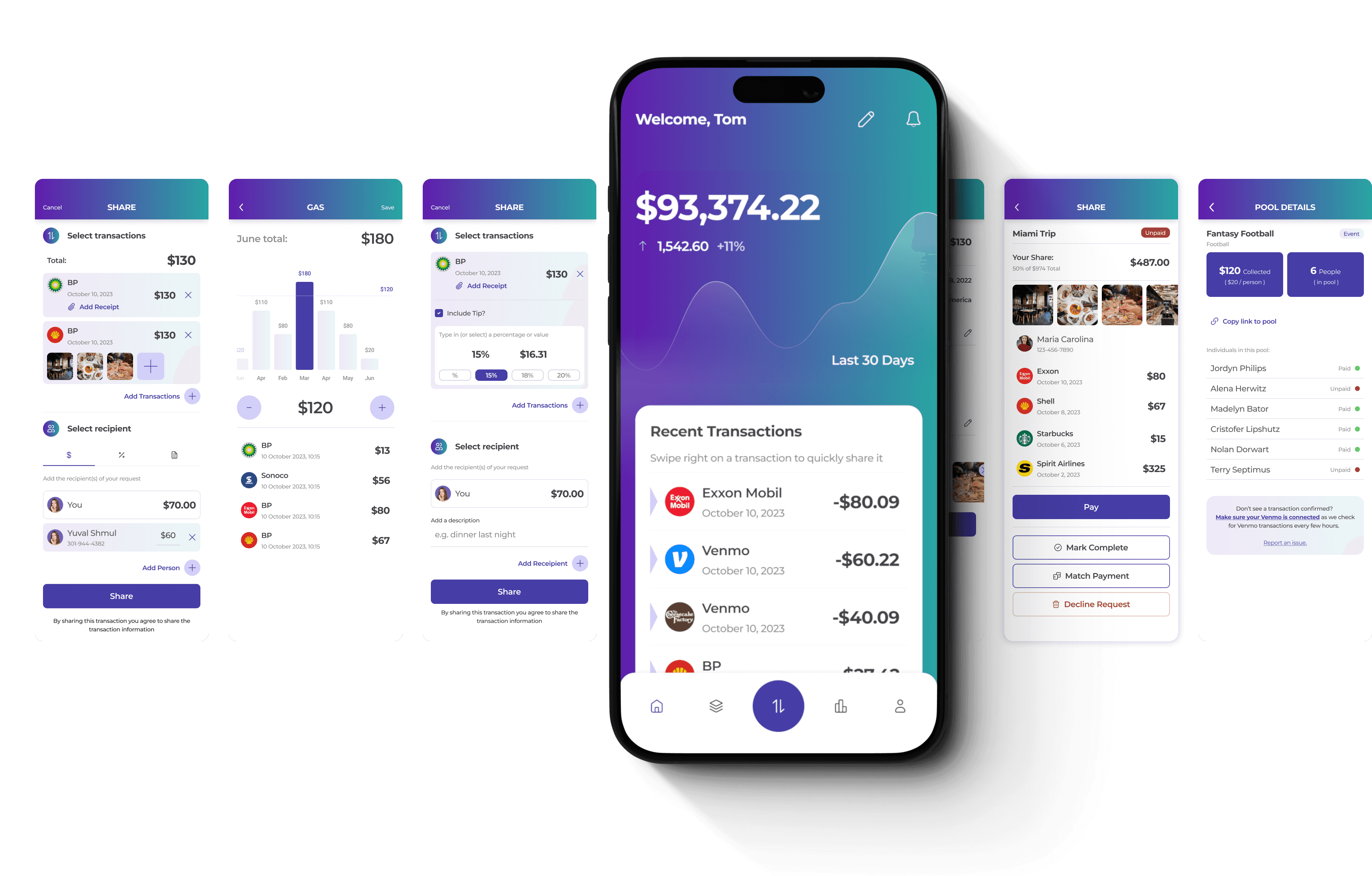
User Flow
The main goal of the research was to thoroughly develop the user flow for splitting a transaction among all participants. We conducted quantitative and qualitative research, as well as hallway A/B tests, to create an optimal and user-friendly experience for this feature.
Designed a bold visual identity using a purple gradient for the app, combined with the Montserrat font, to appeal to a youthful demographic while ensuring clarity and modernity.






Testing
Conducted usability tests with clickable prototypes, collecting feedback from 50 live users on campuses and through remote testing platforms.
Testing
Conducted usability tests with clickable prototypes, collecting feedback from 50 live users on campuses and through remote testing platforms.
Testing
Conducted usability tests with clickable prototypes, collecting feedback from 50 live users on campuses and through remote testing platforms.
Iterated on the design based on user feedback, simplifying the primary user flow and adding onboarding tutorials for key scenarios.and sophistication.
Iterated on the design based on user feedback, simplifying the primary user flow and adding onboarding tutorials for key scenarios.and sophistication.
Iterated on the design based on user feedback, simplifying the primary user flow and adding onboarding tutorials for key scenarios.and sophistication.

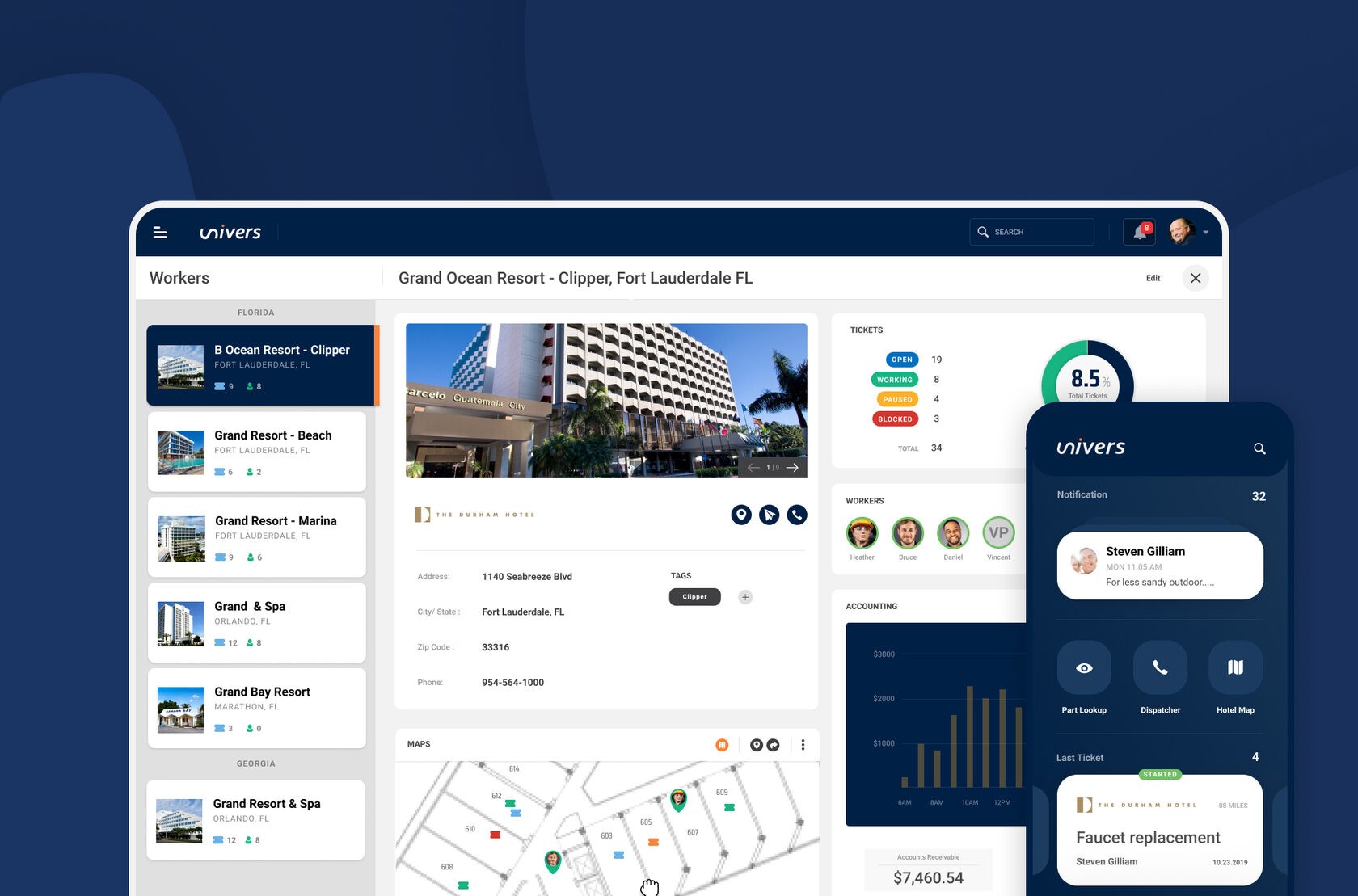
Implementation
Collaborated closely with developers to ensure the app’s design system (atomic components) was implemented accurately.Prioritized responsiveness and performance for seamless use across devices.
Implementation
Collaborated closely with developers to ensure the app’s design system (atomic components) was implemented accurately.Prioritized responsiveness and performance for seamless use across devices.
Implementation
Collaborated closely with developers to ensure the app’s design system (atomic components) was implemented accurately.Prioritized responsiveness and performance for seamless use across devices.

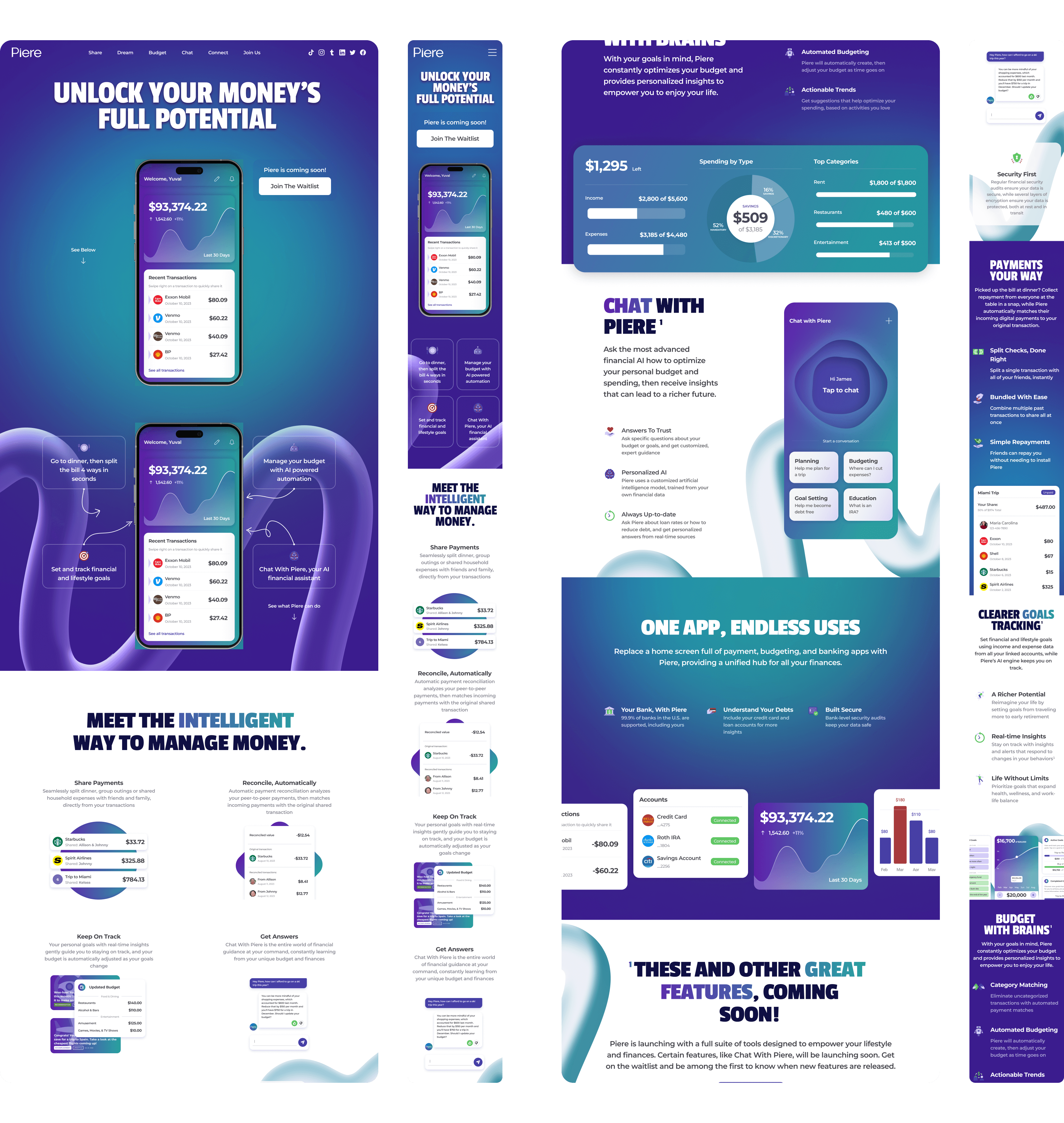
Results
Developed a mobile and web application, along with a comprehensive design system to support all products. Created a brand book to establish a cohesive identity, designed marketing materials for social media, and crafted a landing page to enhance the company's online presence.
Results
Developed a mobile and web application, along with a comprehensive design system to support all products. Created a brand book to establish a cohesive identity, designed marketing materials for social media, and crafted a landing page to enhance the company's online presence.
Results
Developed a mobile and web application, along with a comprehensive design system to support all products. Created a brand book to establish a cohesive identity, designed marketing materials for social media, and crafted a landing page to enhance the company's online presence.